Share
En los últimos años, hemos asistido a un cambio significativo hacia un e-learning asequible. En 2017, empezamos a hacer nuestros cursos de e-learning más accesibles y trabajamos duro para integrar completamente la accesibilidad en nuestro enfoque de diseño centrado en el usuario y orientado al ser humano. En aquel momento, la mayoría de nuestros clientes no parecían darle mucha importancia. A menudo, no entendían qué significaba la accesibilidad o cómo su organización podía beneficiarse de ella.
Esta actitud ha cambiado notablemente en los últimos años. Cada vez más organizaciones, especialmente del sector público, nos solicitan soluciones de e-learning que cumplan con el nivel AA de las WCAG y que sean compatibles con una amplia variedad de tecnologías de apoyo.
Este cambio vino impulsado, en gran medida, por las Regulaciones de Accesibilidad de los Cuerpos del Sector Público (Sitios web y Aplicaciones Móviles) de 2018, que entraron en vigor en septiembre de 2020. Esto marca una gran diferencia para muchos usuarios con discapacidades que anteriormente habrían tenido dificultades para superar la página de inicio de la mayoría de los cursos de e-learning. Sin embargo, aunque hemos avanzado mucho, aún es demasiado pronto para relajarnos y sentirnos satisfechos. Todavía hay muchos más desafíos por enfrentar.

¿Accesibilidad vs aprendizaje?
Un e-learning accesible debería tratar sobre crear soluciones de aprendizaje efectivas y atractivas para todos los usuarios. Sin embargo, a veces parece que marcar las casillas correctas de las WCAG se ha vuelto mucho más importante que un buen diseño instruccional y el compromiso del aprendiz.
Intentar cumplir indiscriminadamente con todas las pautas de las WCAG sin detenerse a considerar qué pautas son relevantes o adecuadas para el e-learning, puede llevar fácilmente al desarrollo de soluciones de e-learning que ya no funcionan como una herramienta de aprendizaje y que no proporcionan una buena experiencia para ninguno de nuestros alumnos.
Por ejemplo, intentar crear un curso de e-learning que esté completamente en línea con una interpretación muy estrecha de las WCAG, o bien nos llevará al aburrido «haz clic para avanzar» de tiempos anteriores, o terminaremos con una buena experiencia para la mayoría de los usuarios y un documento de Word como alternativa accesible para los usuarios con determinados problemas de accesibilidad, por ejemplo, los que emplean lectores de pantalla.
Como profesionales del e-learning, queremos crear soluciones de aprendizaje emocionantes y efectivas para todos. Pero antes de continuar, echemos un vistazo más detallado a las WCAG. ¿De dónde provienen estas pautas y cómo se utilizan en el e-learning?
Qué son las WCAG
WCAG significa ‘Pautas de Accesibilidad para el Contenido Web’. Estas pautas fueron desarrolladas por el Consorcio World Wide Web (W3C). Su propósito es garantizar que el contenido digital sea accesible y que pueda ser empleado por todos los usuarios, o al menos por tantos como sea posible.
Originalmente, el enfoque estaba en los sitios web, pero hoy en día hay muchos más tipos de contenido digital, como el e-learning o las aplicaciones. Las WCAG también se aplican a estos, aunque su propósito y la forma en que los usamos pueden diferir considerablemente.

En un sitio web, puede ser importante poder «saltar» fácilmente para encontrar el artículo de noticias que queremos leer o el producto que queremos comprar. En comparación, el e-learning suele ser diferente. Como diseñadores instruccionales, pensamos cuidadosamente sobre la mejor manera de estructurar y presentar nuestro contenido y las actividades que queremos usar para reforzar el aprendizaje. Incluso si la navegación no está restringida, no se espera que el alumno lea una página en una sección y luego haga una actividad completamente no relacionada en otra sección. Incluso en cursos que permiten al alumno explorar las secciones en cualquier orden elegido, todavía habrá un cierto orden lógico dentro de cada sección.
Por ejemplo, un alumno nunca saltaría realmente de un botón de Enviar a otro sin leer ninguno de los textos intermedios. En su lugar, leerían primero la pregunta, luego las opciones de respuesta, luego harían su elección y luego seleccionarían el botón de Enviar relacionado con esta pregunta. Entonces, ¿por qué alguien que esté probando un curso de e-learning simplemente saltaría de un botón de Enviar a otro y luego declararía que el curso no es accesible porque el texto alternativo en el botón de Enviar no dice con qué pregunta está vinculado?
En lugar de tratar desesperadamente de marcar todas las casillas de las WCAG, es mucho más útil centrarse en el «espíritu» de las WCAG, su objetivo y sus principios, e intentar entender cómo se aplican estos al e-learning.
Principios de las WCAG
En lugar de obsesionarnos con cumplir cada requisito de las WCAG, profundicemos en la esencia de las WCAG: sus principios y objetivos tal como se aplican al e-learning.
Perceptible: todos los alumnos son conscientes de todo el contenido y no se pierden accidentalmente nada. Por ejemplo, no se pierden información proporcionada en un diagrama porque no pueden verlo, o información entregada a través de un podcast porque no pueden escucharlo.
Operable: todos los alumnos deben poder navegar a través de todo el contenido y realizar todas las actividades. Nadie debe quedarse atascado en ningún lugar o perderse parte del aprendizaje, por ejemplo, porque no pueden usar un mouse.
Comprensible: todos los alumnos deben poder entender el contenido y cómo se supone que deben navegar por el curso. El curso debe estar bien estructurado, el nivel de lectura debe ser apropiado para la audiencia y la navegación debe ser intuitiva para que el alumno pueda concentrarse completamente en su aprendizaje en lugar de tratar de averiguar qué botón seleccionar a continuación.
Robusto: el e-learning debería funcionar con los navegadores más populares y con la gama más amplia posible de tecnología asistiva.
Estos principios son lo que estamos tratando de lograr. Sin embargo, a veces es posible que tengamos que tomar decisiones, basadas en los objetivos de nuestro e-learning y nuestra audiencia, y equilibrar las necesidades de todos lo mejor que podamos.

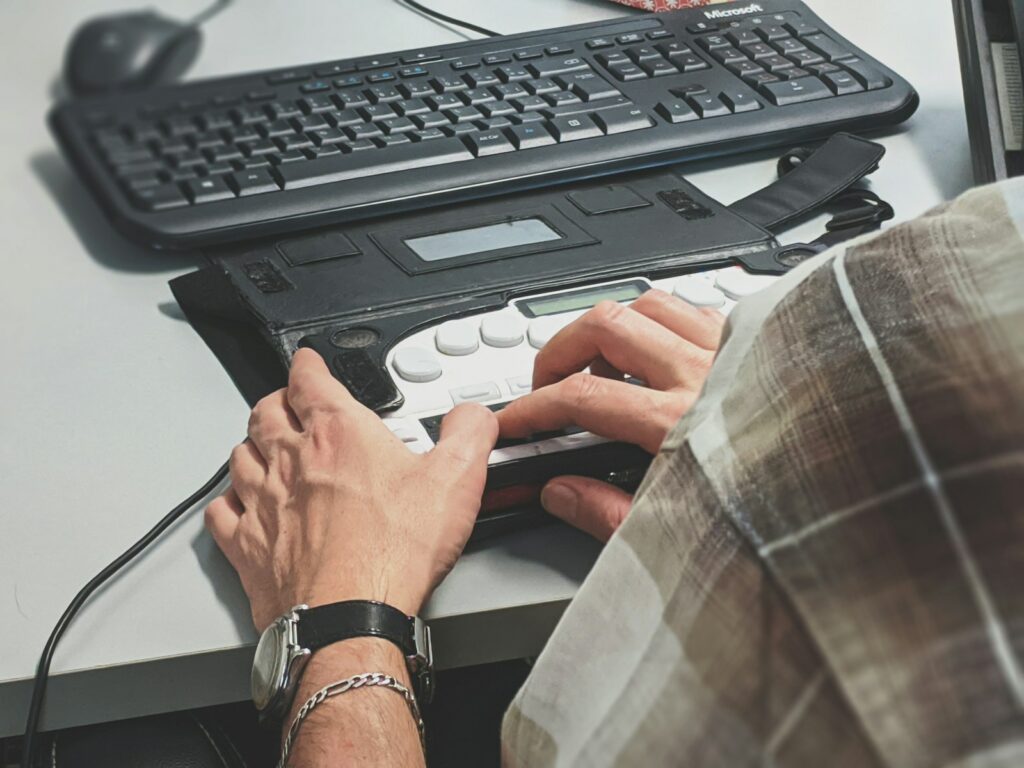
Tomemos la tecnología asistiva como ejemplo. Hay tantas tecnologías asistivas en el mercado, que no importa cuánto esfuerzo pongamos en el desarrollo, nunca podremos hacer que el e-learning funcione con todas ellas. A veces, simplificar el módulo puede ser la mejor solución y, a veces, es posible que tengamos que proporcionar el contenido en un formato diferente (por ejemplo, como un documento de Word accesible) para garantizar que nadie se pierda ninguna de la información proporcionada. En otras ocasiones, ofrecer alternativas podría ser la mejor solución para todos los alumnos.
Pautas de las WCAG
Cada uno de los cuatro principios de las WCAG está respaldado por varias pautas específicas. Originalmente, se crearon para apoyar a los desarrolladores web, pero ahora también están destinadas a guiar a los desarrolladores de aplicaciones y e-learning.
Sin embargo, estas son solo pautas para ayudar a alcanzar un objetivo. No son reglas rígidas que todos tienen que seguir en todo momento, independientemente de si tienen sentido o no.
Ir más allá del nivel AA de las WCAG
La legislación internacional a menudo se basa, al menos en cierto grado, en las WCAG, nivel AA, y este también es el requisito legal para los organismos del sector público en el Reino Unido. Sin embargo, para crear e-learning accesible, atractivo y efectivo, vale la pena ir más allá. En Netex lo hacemos:
- Cumpliendo voluntariamente con criterios de nivel AAA que pueden mejorar aún más la experiencia de aprendizaje sin suponer mucho esfuerzo o costes adicionales.
- Aplicando un buen diseño instruccional.
- Asegurando la usabilidad todos.
- Proporcionando alternativas cuando sea apropiado.
Proporcionar transcripciones como alternativas para los videos está incluido en las WCAG, pero para crear la mejor experiencia de aprendizaje posible para todos los alumnos, también deberíamos proporcionar alternativas para las actividades, si procede. A veces, la mejor opción puede ser proporcionar una alternativa de texto, pero a menudo proporcionar un tipo diferente de actividad como alternativa puede ser una mejor opción desde el punto de vista del aprendizaje. Independientemente de lo que decidamos hacer, la clave es que todos los alumnos cubran el mismo aprendizaje, aunque ocasionalmente lo hagan de maneras ligeramente diferentes.
Este compromiso puede requerir algo de esfuerzo adicional y costos, pero el resultado final es una solución de aprendizaje emocionante, efectiva e inclusiva que atiende a las diversas necesidades de los alumnos.
¿Qué pasa con las herramientas de autoría?
La mayoría de los diseñadores instruccionales y desarrolladores de e-learning dependen de las herramientas de autoría disponibles en el mercado. Desafortunadamente, aún no hay una herramienta perfecta disponible que haga que sea rápido y fácil desarrollar e-learning completamente accesible.
En Netex intentamos ampliar al máximo las capacidades de las herramientas que utilizamos, pero hay límites en lo que podemos hacer. Afortunadamente, tenemos nuestra propia herramienta de autoría, Learning Cloud Author, en la que hemos trabajado arduamente para mejorar sus capacidades de accesibilidad.

Auditorías de accesibilidad
Para verificar si los productos de e-learning son accesibles, a veces se emplean empresas de auditoría externas. Sin embargo, no todas estas empresas tienen experiencia en e-learning, por lo que pueden probar el e-learning como si fuera un sitio web regular.
Sus informes, a menudo, están escritos de forma poco práctica para los desarrolladores de e-learning, ya que proporcionan recomendaciones sobre cómo cambiar el código para mejorar la accesibilidad. A diferencia de los desarrolladores web, los desarrolladores de e-learning generalmente no pueden hacer esto ya que están limitados por las capacidades de su herramienta de autoría.
Una buena forma de superar este dilema es que los desarrolladores de e-learning y los auditores colaboren estrechamente para descubrir cómo hacer que el e-learning sea lo más accesible posible dentro de las limitaciones de las herramientas, asegurando una gran experiencia de aprendizaje para todos.
¿Cuál es la solución?
Esperemos que haya quedado claro que algo debe cambiar. En un mundo ideal, la solución sería tener un marco específico que se centre en la accesibilidad del e-learning, tal vez similar al marco eLa (accesibilidad del eLearning) que ha sido desarrollado por eLaHub.
Pero sea como sea, debería ser un framework reconocido en toda la industria, escrito en un lenguaje «accesible» y que cumpla con todos los criterios de las WCAG, nivel AA como mínimo. Un marco que comience con el e-learning, pero que también nos ayude a comprender cómo podemos asegurarnos de que todos los elementos que usamos habitualmente en el e-learning (texto, imágenes, videos, audio, etc.) sean accesibles para todos, sin importar cuáles sean sus habilidades.
Share

